Angular is the most popular front-end framework and is used to make web applications, now launched a new version v15 in Nov 2022, which contains a couple of new features.
In this article, we are going to discuss one of the features of the "Standalone component in Angular v15".
The standalone component is basically released with angular V14 with preview mode but it was not stable, but now in v15 it is stable, and we can use it in our application.
What is a Standalone Component?
So when we create any component in the previous version of the angular application, we used to give the reference of that particular component in the app.module.ts (basically in a module file) file in the declaration array, app.module.ts file contains the common feature which is used to perform the operation in a component ( like ngIf,ngFor, etc).
So there is always a dependency in the module, and we always have to remember to give the reference of a component in app.module.ts, and it was an extra layer in an angular application.
So as a beginner we need to extra taken care of such kinds of things, but as angular is growing rapidly and improving a lot, so now V15 has a standalone component means, not no need to define components in the app.module.ts file.
How to create Standalone Components
In the previous version of angular, we used to make components by using the below command
Or
When we run the above command then it creates the StudentComponent and automatically adds the reference for the same component in the app.module.ts file.
Here we have a component reference in the app.module.ts file hence it’s not a standalone component.
To make a standalone component run the below command
Here while creating a standalone component we are adding a --standalone in command, and once the component is created, there will not be a reference in the app.module.ts file
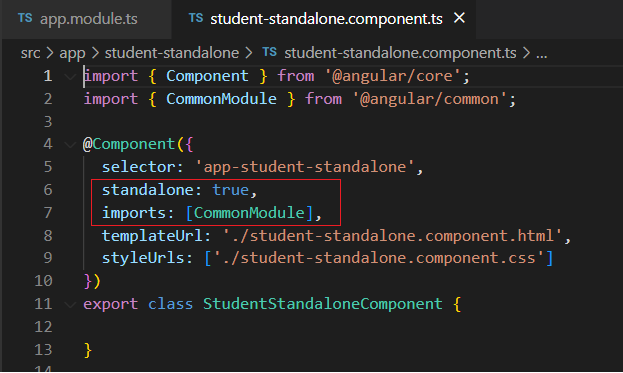
And StudentStandalone component looks like below
In the above image we can see it has 2 new features “standalone: true” and “import:[commonModule]”, so the standalone property tells us that it is not dependent on other modules. The common module basically gives the ability of this component to perform basic operations like *ngIf, *ngFor, etc.
Now standalone can also work in sync with Routers, custom pipes, HTTP clients, angular material, etc.
Even if we want to use a custom pipe, any directive, etc we can directly use them in the Component itself in the import array, not need to give reference in the app.module.ts file.
Even standalone components allow us to make a bootstrap application means when we create an application the main.ts file has the below code
This means from here we bootstrap the application or run the application, here we can see it is adding AppModule in a bootstrap module, and now we can remove appModule entirely by using the bootstrap application.
So In the main.ts file we can remove the above component and add the below code
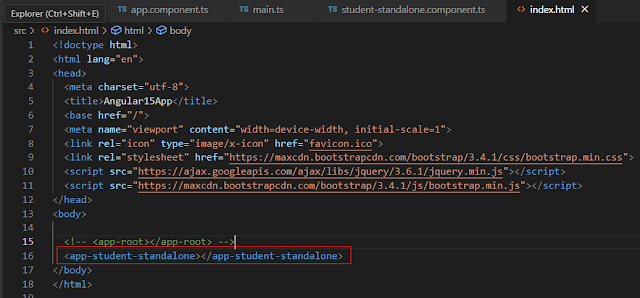
And another change that we have to do in Index.html like below
Now when you will run your application and see the output on the default URL (http://localhost:4200/) you will see studentStandalone Component output.
So now there is no dependency on the app.module.ts file and can directly run our standalone component.
Even we can bootstrap an application by defining BootstarpApplication() method.
If you want to see practice implementation for the StandAlone component in Angular 15, please see the below video
------------------------------------------------------------------------------------






.png)