In this article, we are going to discuss, how to add a model popup in a blazer and we will see how to pass the parameters in a popup window.
Create a new Blazor WebAsssembly project
Here we are going to make this application using VS 2022, so open VS 2022 and create a new project
Now let's give the project Name 'BlazorModelPopup' and click Next
Now give some additional info, as per your application, and click on Create.
Installing NuGet Package
Once the application is ready to use so now go to the NuGet package manager and install the Blazored.Modal library
- Install-Package Blazored.Modal
Search for the above library and click on install
Now we can see library installed successfully
Register services
Now we need to register the BlazoredModal service in
Program class like below.Add the following in _Imports.razor file
- @using Blazored
- @using Blazored.Modal
- @using Blazored.Modal.Services
Add CascadingBlazoredModal Component
Add the
<CascadingBlazoredModal/> component into our applications App.razor, - <CascadingBlazoredModal>
- <Router AppAssembly="@typeof(App).Assembly">
- <Found Context="routeData">
- <RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
- <FocusOnNavigate RouteData="@routeData" Selector="h1" />
- </Found>
- <NotFound>
- <PageTitle>Not found</PageTitle>
- <LayoutView Layout="@typeof(MainLayout)">
- <p role="alert">Sorry, there's nothing at this address.</p>
- </LayoutView>
- </NotFound>
- </Router>
- </CascadingBlazoredModal>
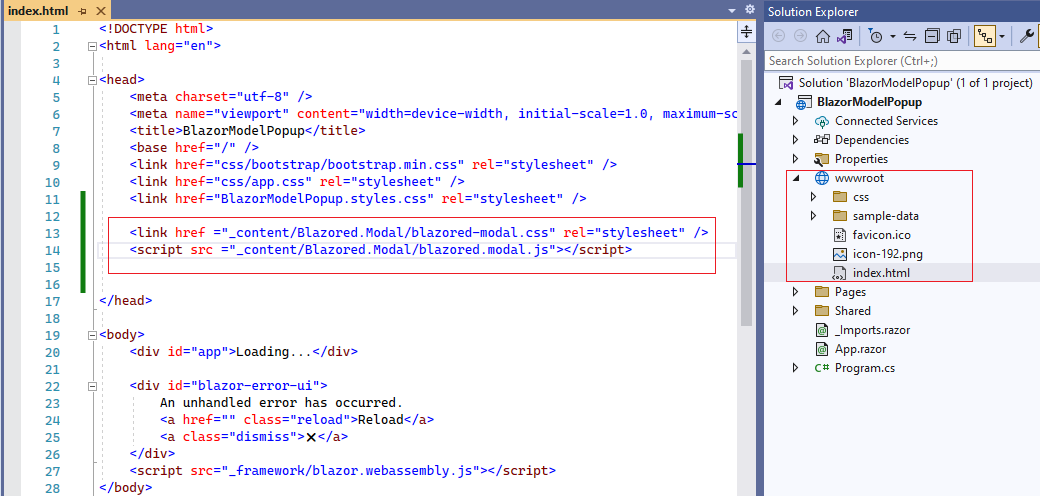
Add reference to the style sheet and JavaScript reference
Add the following CSS line in the
head tag of our index.html (inside the wwwRoot folder)- <link href="_content/Blazored.Modal/blazored-modal.css"rel="stylesheet"/>
Now add the Js reference to the Blazored Modal JavaScript file in the
head tag of our index.html (inside the wwwRoot folder).- <script src="_content/Blazored.Modal/blazored.modal.js"></script>
Creating a Component
First, let's create a component called ''userPopUp", and put the code below
- @page "/userPopUp"
- <h3>UserPopUp</h3>
- @code {
- }
Now utilize FetchData.razor existing component
When we create a Blazor web assembly project it gives us a couple of pages, and one of them is FetchData.razor
so in the existing page let's add a button called 'Popup', and the FetchData.razor code like below
from this newly added button, we are calling the 'userPopUp' razor component page a popup, with the help of service.Show like below
here service is the object of IModalService
- @page "/fetchdata"
- @inject HttpClient Http
- @inject IModalService service
- <PageTitle>Weather forecast</PageTitle>
- <h1>Weather forecast</h1>
- <p>This component demonstrates fetching data from the server.</p>
- @if (forecasts == null)
- {
- <p><em>Loading...</em></p>
- }
- else
- {
- <table class="table">
- <thead>
- <tr>
- <th>Date</th>
- <th>Temp. (C)</th>
- <th>Temp. (F)</th>
- <th>Summary</th>
- </tr>
- </thead>
- <tbody>
- @foreach (var forecast in forecasts)
- {
- <tr>
- <td>@forecast.Date.ToShortDateString()</td>
- <td>@forecast.TemperatureC</td>
- <td>@forecast.TemperatureF</td>
- <td>@forecast.Summary</td>
- <td>
- <button @onclick="@(()=>service.Show<UserPopUp>("User PopUp"))" class="btn btn-primary">PopUp</button>
- </td>
- </tr>
- }
- </tbody>
- </table>
- }
- @code {
- private WeatherForecast[]? forecasts;
- protected override async Task OnInitializedAsync()
- {
- forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("sample-data/weather.json");
- }
- public class WeatherForecast
- {
- public DateTime Date { get; set; }
- public int TemperatureC { get; set; }
- public string? Summary { get; set; }
- public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
- }
- }
Calling popup component using a Method
let's create a method in Fetch.razor component like below, and call it from the 'popup' button
Below is the function code
- void CallPopup(int ID)
- {
- service.Show<UserPopUp>("User PopUp");
- }
Now call the above function on the button click, Below is the code on the button click
- <button @onclick="@(() => CallPopup())" class="btn btn-primary">PopUp</button>
Showing a modal popup with passing parameters
Let's pass the ID from a fetch component to Popup Component,
so let's make changes to the method and call a method from the button click event
- <tbody>
- @foreach (var forecast in forecasts)
- {
- <tr>
- <td>@forecast.Date.ToShortDateString()</td>
- <td>@forecast.TemperatureC</td>
- <td>@forecast.TemperatureF</td>
- <td>@forecast.Summary</td>
- <td>
- @* <button @onclick="@(()=>service.Show<UserPopUp>("User PopUp"))" class="btn btn-primary">PopUp</button>*@
- <button @onclick="@(() => CallPopup(20))" class="btn btn-primary">PopUp</button>
- </td>
- </tr>
- }
- </tbody>
- void CallPopup(int ID)
- {
- var parameters = new ModalParameters();
- parameters.Add("userID", ID);
- service.Show<UserPopUp>("User PopUp", parameters);
- // we can call like below as well
- // service.Show(typeof(UserPopUp), "Edit Movie", parameters);
- }
In the above code, we are passing UserID, with the help of ModelParameters function, and then passing it using Show Method.
Below is the code for userPopUp.razor
- @page "/userPopUp"
- <input type="text" @bind="userID" readonly/>
- @code {
- [CascadingParameter]
- public ModalParameters? parameters { get; set; }
- [Parameter]
- public int userID { get; set; }
- protected override async void OnInitialized()
- {
- userID = parameters.Get<int>("userID");
- }
- }
Now let's run the application, and when we will click on the Popup button, we data ID data we will see in the textbox.
You can find the source code from this GitHub Link














.png)