In this article, we will see how to implement a multi-select dropdown in Angular14 applications.
Creating an Angular Application
Now let’s create an Angular application
ng new Angular14App
Now open the application in VS code and go to the package.json file, you will see the latest CLI and other install packages
Now open the terminal and Run the created Application using the below command
and you will be navigated to http://localhost:4200/ URL and will see the below screen
Installing dropdown package
npm i ng-multiselect-dropdownAfter installing the package now we have to add this module to our app. module file.
Add NgMultiSelectDropDownModule.forRoot() in your import array of app module file.
Implement Multi-select dropdown
Go to the app.component.ts file and Create a local array of the items which we will show in the dropdown.
Now run your application and you will see output like below
Select default items on page load
When we run the application and want to load some dropdown values then we need to change app.component.ts file like below
Now when you will run the application, you will see below the output.
Change the text of select all/ unselect all checkbox
Output
Show hide select all options in the dropdown
Output
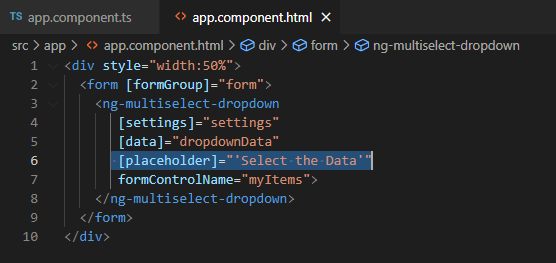
Add place holder
Whenever we see a dropdown, then we can add the placeholder to that, so let's change the dropdown setting like below
placeholder changes will be in app.component.html file
component file as shown in the below code.
Output
Add search filter
No Data Placeholder
For some reason when you call dynamic data from API and you get nothing to show then you have to tell the user that there is no data or something like that.
Output
Callback Methods
- onSelect - Return the selected item when an item is checked. Example : (onSelect)="onDataSelect($event)"
- onSelectAll - Return the all items. Example : (onSelectAll)="onSelectAll($event)".
- onUnSelect - Return the unselected item when an item is unchecked. Example : (onUnSelect)="onDataUnSelect($event)"
- onFilterChange - Return the key press. Example : (onFilterChange)="onFilterChange($event)"
- onDropDownClose- Example : (onDropDownClose)="onDropDownClose()"
Here are some examples of callback methods.
Output
In the above image, we can see, that we performed a couple of callback operations and the same are logged in the console.






















.png)