In this article, we will discuss how to do data binding in the Blazor Telerik grid.
Telerik Blazor Data Grid gives us an overall set of ready-to-use features to us. Telerik Blazor Data contains everything from sorting, paging, editing, filtering, and grouping the row virtualization and optimized data reading, etc.
The Telerik grid is built on the native Blazor from the ground up so it is a very customizable Grid that delivers lightning-fast performance.
- Create the
TelerikGridtag. - Assign the Telerik Grid
Dataparameter to theIEnumerable<T>property, or use theOnReadevent. here we will createDatathis time. - Enable a couple of the data operations as per grid-like paging, filtering, and sorting (optional).
- Now add the
GridColumninstances under theGridColumnstag. - Here each column
Fieldshould be pointed to the model property to display. - Now use
nameof()the plain field name. - Define a user-friendly column
TitlesorDisplayFormatfor numeric and date values.
Create the Blazor Web Assembly project and add the below code in the Razor file.
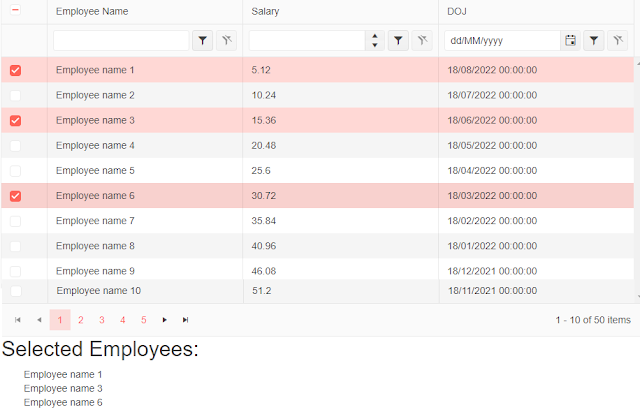
Below is the code to create a Telerik Grid,
Blazor Code
Output
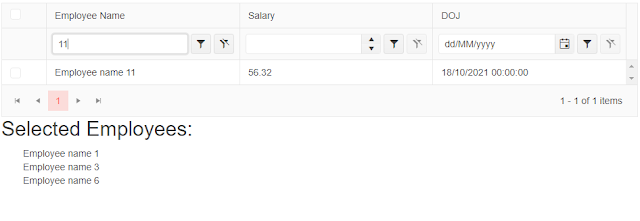
If I filter EmployeeName with 11 the below is the output,
------------------------------


.png)