In this article, we will learn how to add Google reCAPTCHA v3 while registering to an application using Dotnet core 6.0.
reCAPTCHA v3 is called when we submit a request on-page, which means when we will click on the register button then reCAPTCHA v3 will be called.
About reCAPTCHA v3
reCAPTCHA is a free service provided by Google. It is used to make a safe website or it prevents the website from spam. The validity of reCAPTCHA v3 is for 2 minutes.
If you are looking for a new reCAPTCHA v3 then we have to re-run the reCAPTCHA v3 verification.
reCAPTCHA v3 returns a score for each request without user interaction.
reCAPTCHA v3 depends on the scoring points between 0.0 and 1.0. if the reCAPTCHA's score is near 1.0 means more trusted users and fewer chances of spam.
To Implement reCAPTCHA v3 functionality first we have to create the google reCAPTCHA account. So, let’s start with creating the reCAPTCHA account.
Google reCAPTCHA Account Setup
To create the Google reCAPTCHA Account, go to this link.
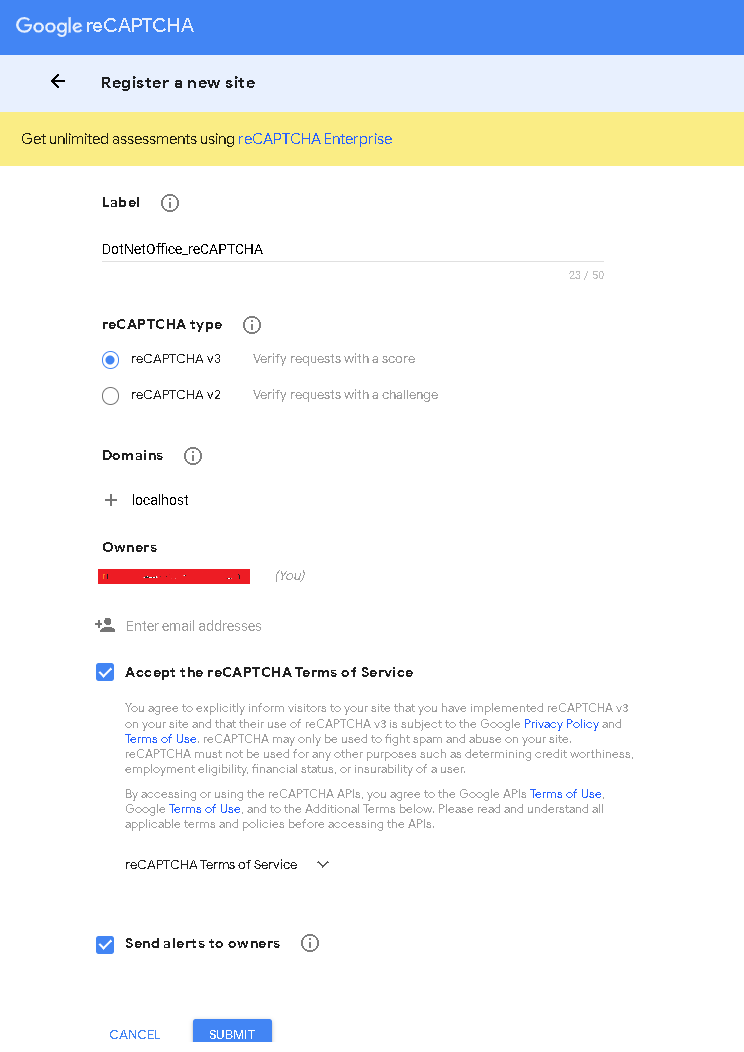
And register for a new site, for creating the reCAPTCHA account we have to follow some steps,
- First, give the Label Name
- reCAPTCHA Type (we can select either v2 or v3)
- Give the domain name
- Give the owner ( email address )
- Click on the check box for accepting the term and condition
- After giving all the fields click on submit.

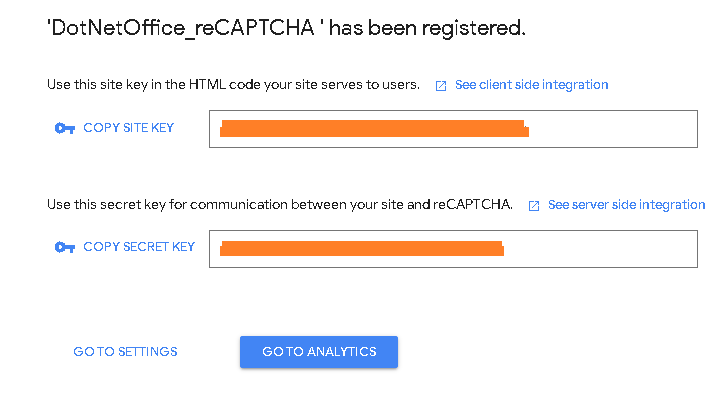
After submitting, you will get the site key and secret key, these will be used in our application. The secret key will be used to connect for server site identification, which means verifying whether the user is spam(bot) or not.

Now ReCAPTCHA is ready to use in our application.
Dotnet Core API Project
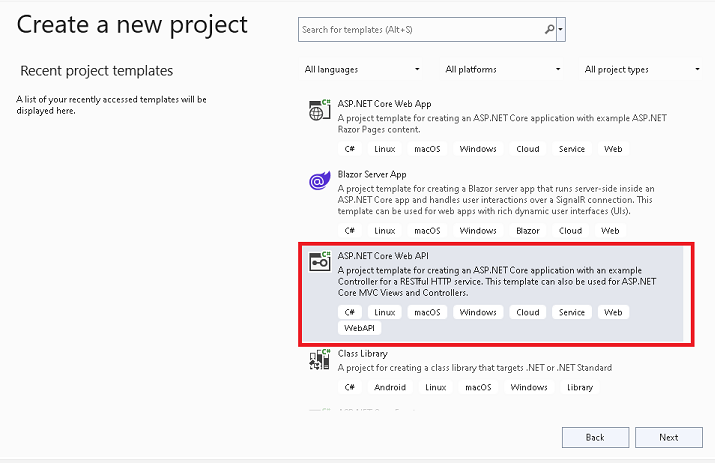
Open Visual Studio 2022 and create dotnet core web API project

Give the project name (DotNetCoreAPI) and click next
Select Dotnet framework 6.0 and click create
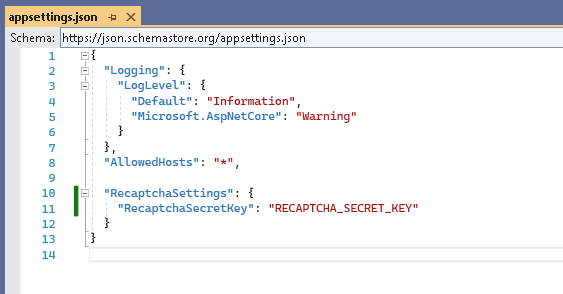
appsettings.json
Open the appsettings.Json File and create a new section with the name of RecaptchaSettings put the secret key

Go to NuGet package manager and install the Newtonsoft.json
Now create a ReCaptchaResponse class under the model folder and put below properties

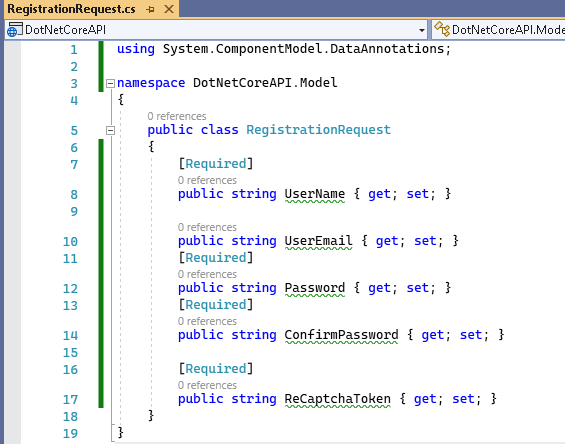
Now create a RegistrationRequest.cs Class under model folder

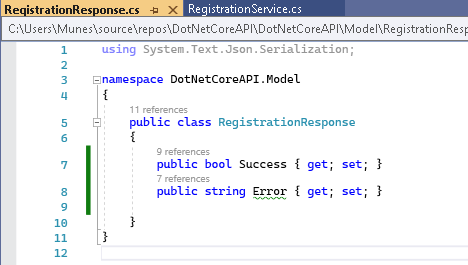
Now create a RegistrationResponse.cs class like below

Now create the service folder and inside it create the IRegistration interface and create the Registration method.
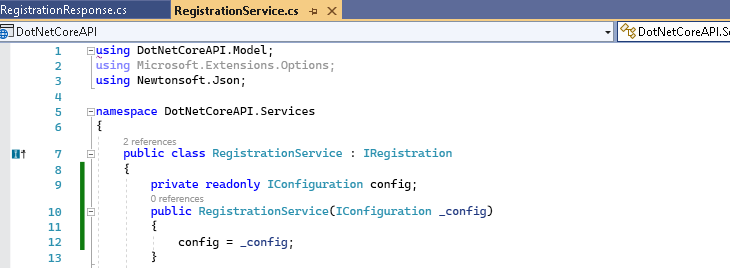
Now create the RegistrationService.cs class and inherited it from IRegistration interface.
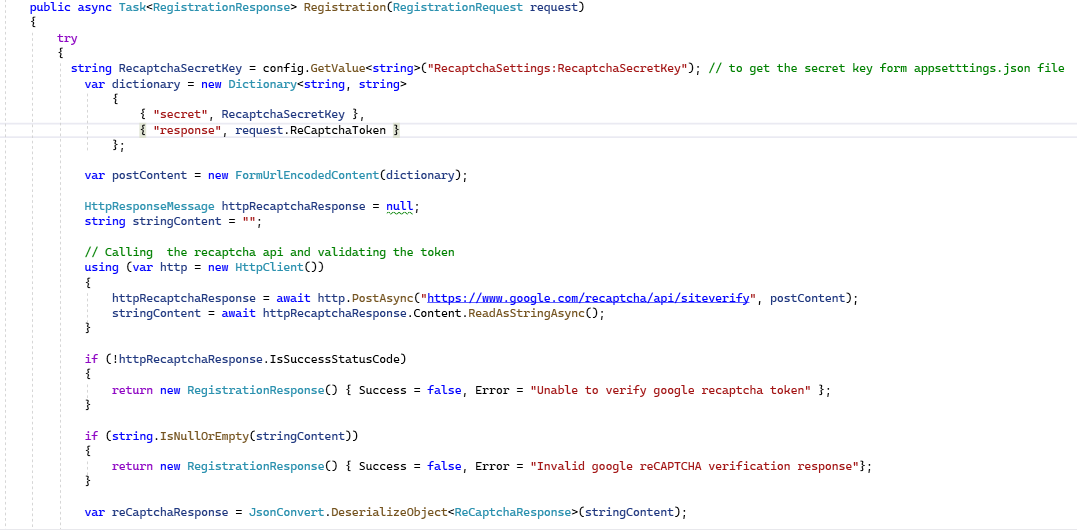
Now write the below code inside the Registration method.
This registration method contains the logic for Google reCAPTCHA verification HTTP server call with the validation.
Here in the constructor, we are injecting the IConfiguration, using it we can get the reCAPTCHA Secret Key from AppSettings.cs class.

Below is the registration method
Configure service
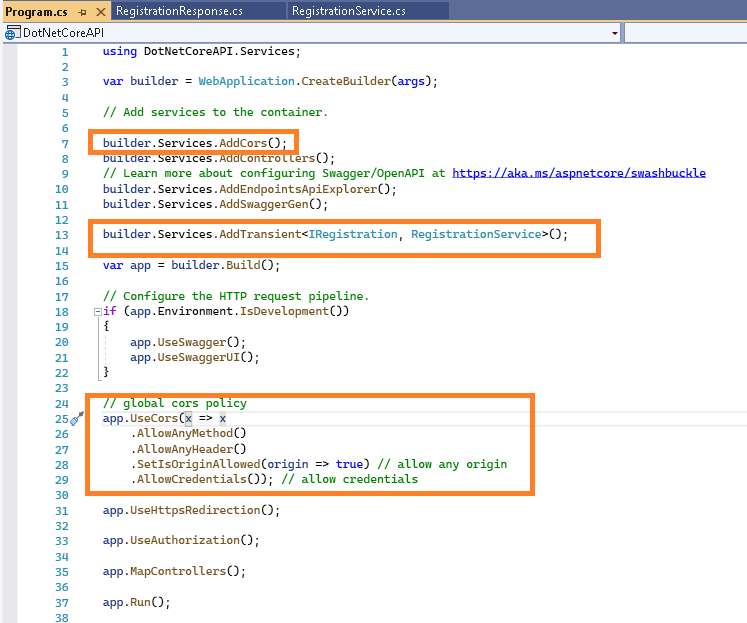
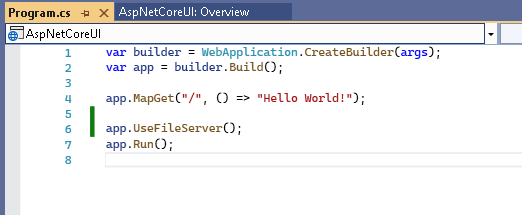
Now let’s configure the service class which we created above, to configure it, go to the program.cs class and add the below link
And enable the Cross-origin request (CORS) by adding the UseCors method in the program file.

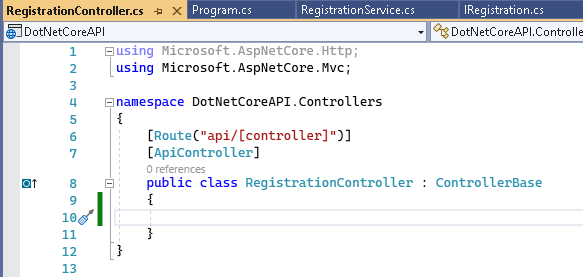
Create the controller
Now create the API RegistrationController class like below

Now create the registration method inside the controller like below
Now run your application, and you will see a swagger window with the registration method.
Creating a UI dotnet core project
Now let's open another instance of Visual Studio 2022 and select the new project and then “ASP.NET Core Empty” like below and click Next
Give the project name and click Next
Select 6.0 dot net framework and click next
Once the project is ready for to program.cs class and add the app.UseFileServer(), it helps to read static files in the project from the wwwroot folder.

Now add a new folder name from the wwwroot folder to your project and create a Registration.html file.
Now add the below code to registration.html, and replace client key with your key
Now run your application and navigate to the Registration.html page You will see on the right google reCAPTCHA icon, and it is activated on site
Now give some input to the textbox and click on register, and your token is generated. If we get the token means, the button is not clicked by the bot and it is a valid user.


















.png)